Figma がデジタルデザインの世界でどのように位置付けられているのか、多くのデザイナーや企業がこのツールを選ぶ理由について詳しく掘り下げます。
Figmaが提供するユニークな価値と、その利用がもたらす変革的な影響に焦点を当てます。
Figmaの主要な機能
このセクションでは、Figmaがどのようなツールであるかを明確にします。ウェブベースのグラフィックデザインツールとしてのその特徴、ユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)デザインに特化した機能などを詳細に解説します。
ベクターベースのデザインツール
Figmaは完全にベクターベースであり、これによりデザイナーは高精度でスケーラブルなデザインを作成できます。ベクターグラフィックスを使用することで、どんな解像度のスクリーン上でもクリアなビジュアルを保証します。
リアルタイムコラボレーション
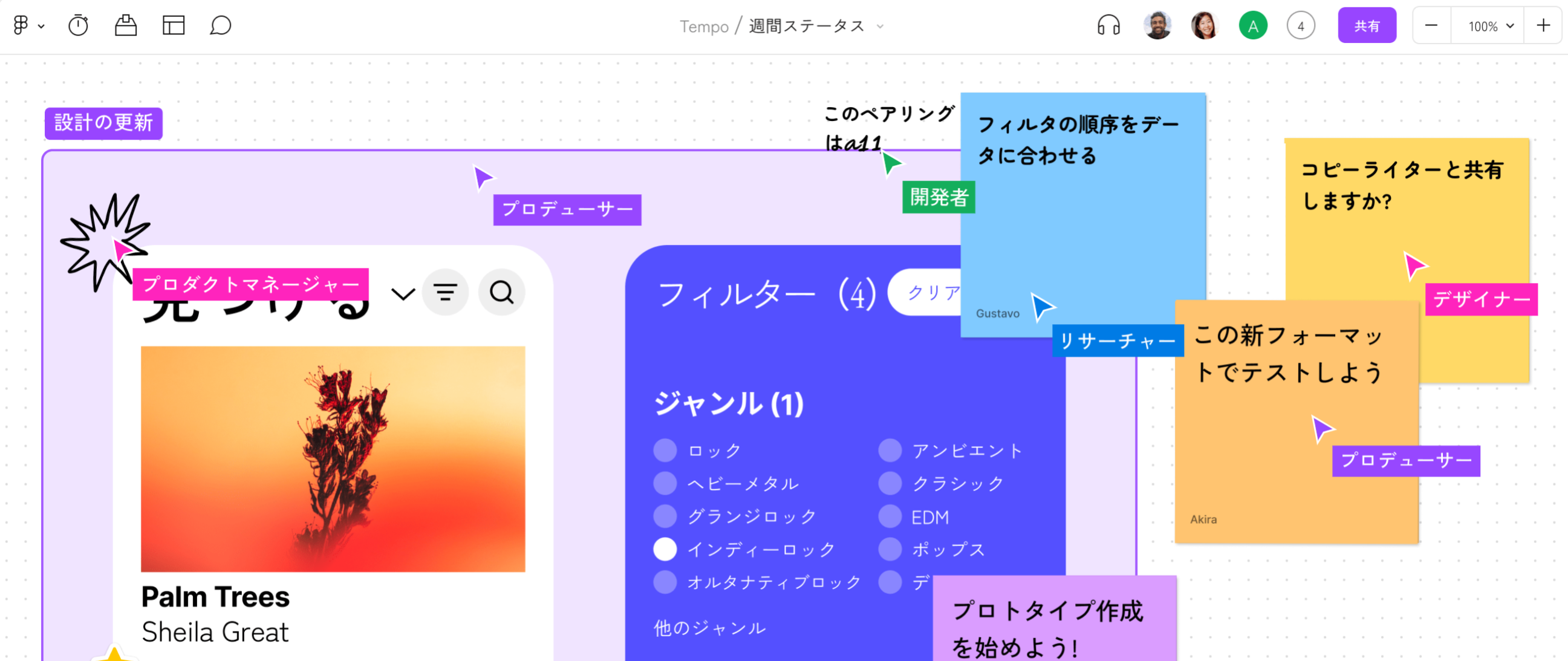
デザイナーが同時に一つのファイルで作業できる機能は、Figmaの最も注目すべき特徴の一つです。これにより、チームメンバーはプロジェクトの進行状況をリアルタイムで確認し、効果的な協力が可能になります。
フレキシブルなコンポーネントシステム
Figmaのコンポーネントシステムにより、デザイナーは再利用可能なデザイン要素を作成し、これらを様々なプロジェクトで活用できます。コンポーネントの一貫性を保ちながら、柔軟にカスタマイズが可能です。
効率的なプロトタイピング
Figmaでは、デザインしたUIを実際に動かすプロトタイプを簡単に作成できます。インタラクティブな要素を追加し、ユーザーエクスペリエンスをリアルタイムでテストできるこの機能は、デザインプロセスの重要な部分です。
アクセシブルなユーザーインターフェース
Figmaのユーザーインターフェースは直感的で使いやすく、初心者からプロフェッショナルまで幅広いユーザーに対応します。清潔感のあるレイアウトと論理的なナビゲーションは、デザインの効率と精度を高めます。
これらの機能により、Figmaは多岐にわたるデザインニーズに対応し、ユーザーエクスペリエンスを大きく向上させることができます。デザインの品質、チームワーク、プロジェクトの効率性を同時に改善することが可能な、非常に強力なツールです。
Figmaのメリット
コラボレーションの容易さ
Figmaの最も顕著なメリットの一つは、その卓越したコラボレーション機能です。クラウドベースのプラットフォームであるため、地理的な制限なくチームメンバーがリアルタイムでプロジェクトに参加できます。デザイナーは同時に一つのファイルで作業し、変更点を即座に見ることが可能です。これにより、迅速なフィードバックと効率的なデザインの反復が実現します。また、異なる部署やステークホルダーとのスムーズなコミュニケーションも促進され、プロジェクトの透明性が向上します。
ユーザーインターフェースデザインの効率性
Figmaはユーザーインターフェースのデザインプロセスを大幅に効率化します。繰り返し使用されるコンポーネントを作成し、これらを様々なプロジェクトやファイルで再利用することができます。これにより、一貫性のあるデザインを容易に維持しながら、手間と時間を大幅に節約できます。さらに、スタイルガイドやテンプレートを使用することで、チーム全体でデザインの一貫性を確保しつつ、作業効率を向上させることが可能です。
プロトタイピングとフィードバックの統合
Figmaはプロトタイピングとフィードバックプロセスをシームレスに統合しています。インタラクティブなプロトタイプを簡単に作成でき、実際のアプリケーションやウェブサイトと同様のユーザーエクスペリエンスをシミュレートすることができます。この機能を利用することで、デザイナーはより具体的なユーザーフィードバックを収集し、デザインの改善点を迅速に特定できます。また、クライアントやステークホルダーからの直接的なコメントをデザインに組み込むことが可能で、より効果的なコミュニケーションが実現します。
これらのメリットは、Figmaが現代のデザインプロセスにおいて重要な役割を果たす理由を明確にしています。チームコラボレーションの向上、デザインプロセスの効率化、そしてインタラクティブなフィードバックループの構築は、Figmaを使う大きな理由です。これらの特徴により、デザイナーはより迅速かつ効率的に高品質なデザインを創出することができ、最終的なプロダクトの質を向上させることができます。
Figmaの使い方
Figmaのセットアップと始め方
Figmaの初期設定と使用開始の手順を詳しく案内します。アカウントの作成方法、基本的なセットアップ手順、さらに初めてのプロジェクトを開始するためのステップバイステップガイドを提供します。初心者でも簡単にFigmaを利用開始できるように、基本的な操作のチュートリアルも含めます。
基本的なデザインの作成方法
Figmaでの基本的なデザインの作成方法を紹介します。ベクターツール、テキストツール、色や効果の適用方法など、Figmaの主要なデザイン機能を実際の例を交えて解説します。このセクションでは、効果的なUIコンポーネントの作成やレイアウトの設計方法に重点を置きます。
チームとの共同作業の方法
Figmaでの効果的なチームワークの進め方について詳しく説明します。プロジェクトにチームメンバーをどのように招待し、共有ファイルで協力しながら作業を進めるか、さらにはコメント機能を活用した効果的なフィードバックの交換方法などを具体的に案内します。バージョン履歴の利用方法と、チーム内での効率的なコミュニケーション戦略にも焦点を当てます。
まとめ
Figmaは、現代のデジタルデザイン業界において非常に重要なツールです。この記事では、Figmaが何であるか、その基本的な機能、そして主なメリットについて詳しく解説しました。特に、リアルタイムのコラボレーション機能、ユーザーインターフェースデザインの効率化、そしてプロトタイピングとフィードバックの統合は、Figmaを他のデザインツールと一線を画す特徴です。
デザイナー、プロジェクトマネージャー、ステークホルダーなど、Figmaは多様なユーザーにとって有益です。その使いやすさと柔軟性は、チーム内での協力やアイデアの共有を促進し、より効果的なデザインプロセスを実現します。また、初心者からプロフェッショナルまで、幅広いスキルレベルのユーザーがFigmaを活用することができます。
この記事を通じて、Figmaの概要を理解し、そのメリットを最大限に活用していただければ幸いです。Figmaは、デザインの世界において革新的な変化をもたらし、ユーザーエクスペリエンスの向上に大きく貢献しています。これからもFigmaを使いこなし、デザインプロジェクトを成功に導くための一歩を踏み出しましょう。